1. 很好,我又感冒了。自2005年以來,平均一個月感冒一次,這次感冒一個星期多了,看了醫生吃完藥到現在還是一直流鼻水,真是非常好,我終於相信犯太歲會有什麼樣的下場,看來今年得多加小心。
2. 開始玩起線上遊戲(Seal Online),努力練功中,所以有點懶得BLOG,真是太對不起大家了。
3. 聽說四月會有一場地震?雖然只是一個預言,也沒有確實證據能證實,但還是小心點的好,多一點防範總比沒準備的好,希望大家都平安。
4. 剪了新髮型順便也染了新造型,多層次染髮讓自己看起來更有元氣,好像又年輕許多,真是賞心悅目。
5. 為了玩遊戲而換了新的顯示卡,由原本的32M升級到64M,感覺沒差到多少,害我白花了$$,真是@#%$^*&......
2005/03/28
2005/03/15
[部落格]將繪文字崁進你的ShoutMix裡
2005-05-12追記:在一次偶然的機率下,不小心讓我將繪文字給弄成功了。
ShoutMix作者告知我不可更改他原有留言版方式
因此本篇文章僅供參考,請勿侵犯他人著作財產權。謝謝!
This article only supplies the reference.
Copyright © Snecx all rights reserved.
2005-04-13追記:
修正步驟二語法的小錯誤
當初只是想試試看,是否真的可以將jupegi!的繪文字也崁入ShoutMix裡
沒想到這麼一試就給我試出來了,我只能用幸運來形容我自己。
步驟一:
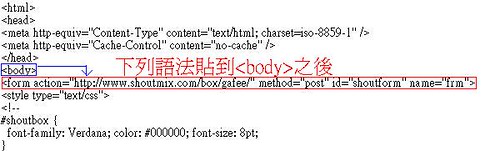
打開上一篇我所教的ShoutMix網頁。將<form action="http://www.shoutmix.com/box/你的ID/" method="post" id="shoutform" name="frm">貼至<body>之後

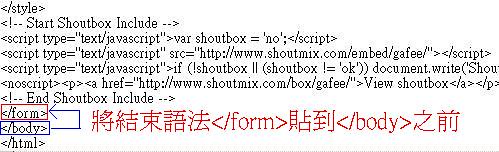
將結束語法</form>貼在</body>之前

步驟二:
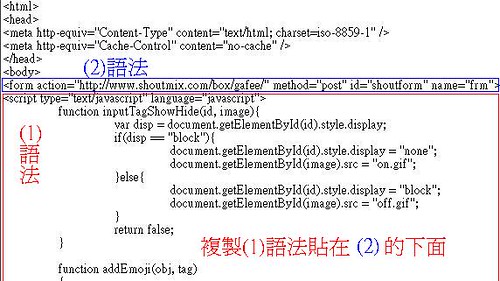
複製下列語法在步驟一語法之後
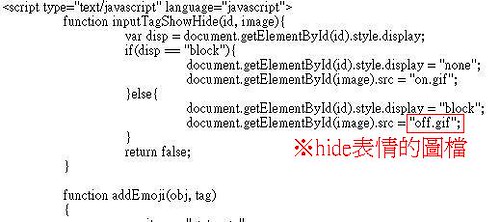
<script type="text/javascript" language="javascript">
function inputTagShowHide(id, image){
var disp = document.getElementById(id).style.display;
if(disp == "block"){
document.getElementById(id).style.display = "none";
document.getElementById(image).src = "on.gif";
}else{
document.getElementById(id).style.display = "block";
document.getElementById(image).src = "off.gif";
}
return false;
}
function addEmoji(obj, tag)
{
var item = '' + tag + '';
//IE
if (document.selection) {
obj.focus();
sel = document.selection.createRange();
sel.text = item;
}
//Mozilla
else if (obj.selectionStart || obj.selectionStart == '0') {
var startPos = obj.selectionStart;
var endPos = obj.selectionEnd;
obj.value = obj.value.substring(0, startPos)
+ item
+ obj.value.substring(endPos, obj.value.length);
//Other
} else {
obj.value += item;
}
}
</script>
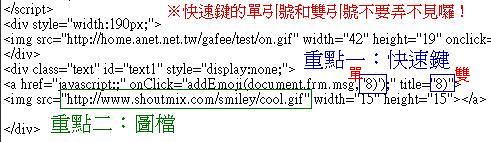
<div style="width:190px;">
<img src="on.gif" width="42" height="19" onclick="inputTagShowHide('text1', 'inputag_button1')" title="smileys" alt="smileys" id="inputag_button1">
</div>
<div class="text" id="text1" style="display:none;">
<a href="javascript:;" onClick="addEmoji(document.frm.msg, '表情快速鍵');" title="表情快速鍵"><img src="圖檔" width="15" height="15"></a>
</div>

步驟三:
上述語法有幾項需要修改的地方
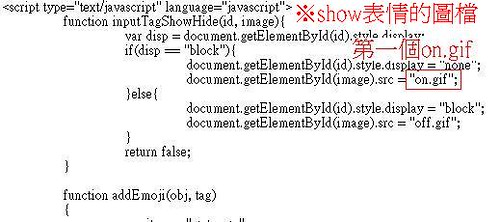
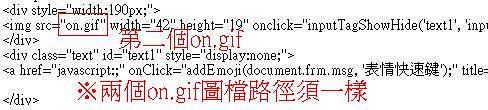
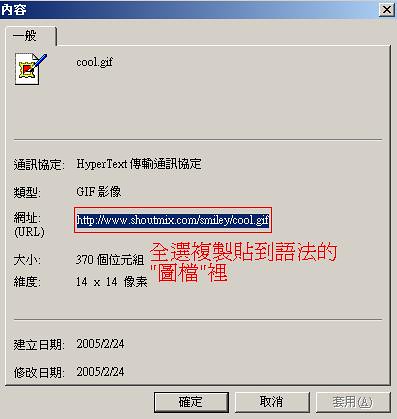
3-1 找到on.gif。你可以自行製作圖片,將圖片上傳到網頁空間,然後將網址貼在這兩各位置
第一個on.gif

第二個on.gif

3-2 找到off.gif,將圖檔位置貼至這個地方

圖檔路徑放好後,此時show/hide語法已經成功
show

hide

步驟四:
接下來就是要放置表情圖片
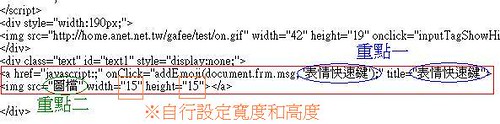
首先找到下面圖片的這段語法,有兩個重點

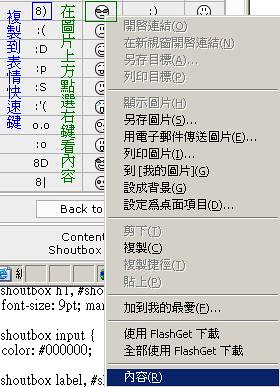
4-1 然後到你的ShoutMix檢視表情(View smileys) ,會看到兩排,重點一為表情快速鍵,重點二為圖檔

4-2 將重點一的文字複製到語法裡的表情快速鍵,再將重點二的圖片路徑複製到語法裡的圖檔


範例:

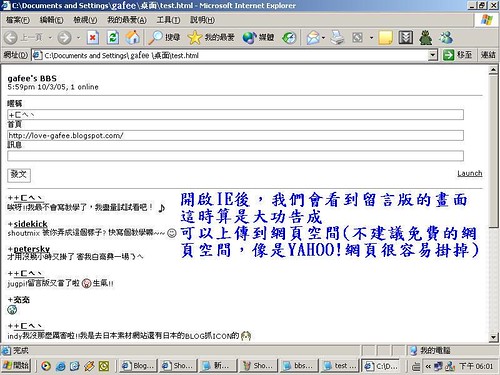
留言版畫面

此時我們看到表情符號的外框有討厭的連結樣式,美美的版面頓時打了折扣

步驟五:
這時我們就需要下載CSS文件(請按右鍵另存目標),然後上傳到你的網頁空間
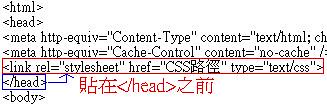
複製下列語法貼至</head>之前
<link rel="stylesheet" href="CSS路徑" type="text/css">

這樣就大功告成囉!

2005/03/11
[部落格]裝飾你的ShoutMix
在Just a Sidekick……有完整的介紹ShoutMix留言版,以及一些功能使用方法,寫得非常詳盡,在此我就不多做介紹。
由於我的留言版版面跟其他人不一樣,因此sidekick希望我寫一篇教學讓大家受益,我不太會寫教學,如果寫得不好請見諒。


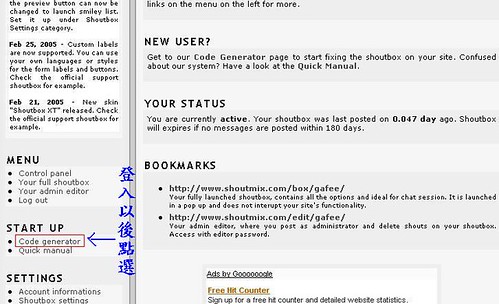
3-1 點選Code generator

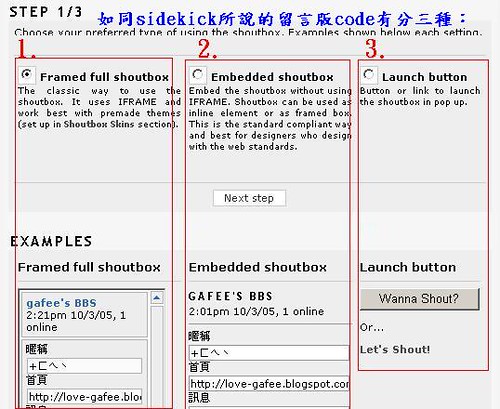
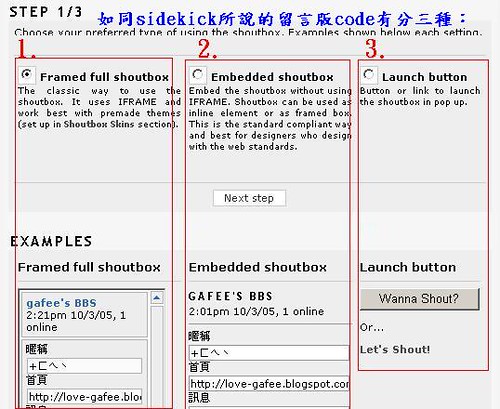
3-2 留言版code分三種

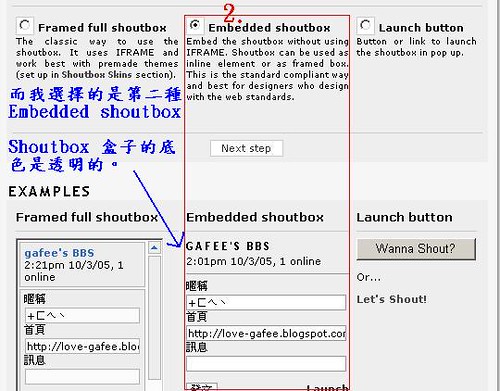
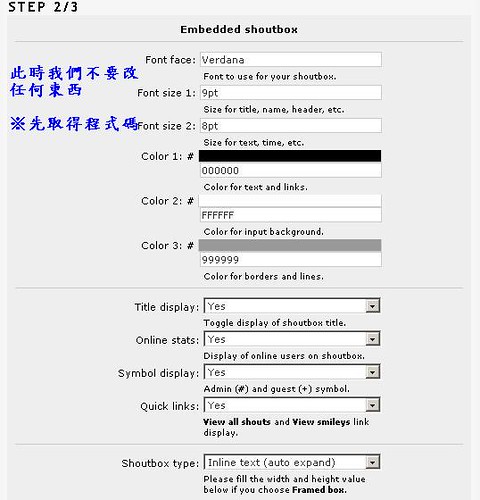
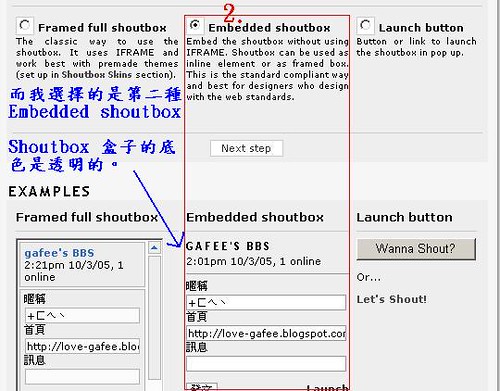
3-3 想要美化留言版的話,請點選第二種

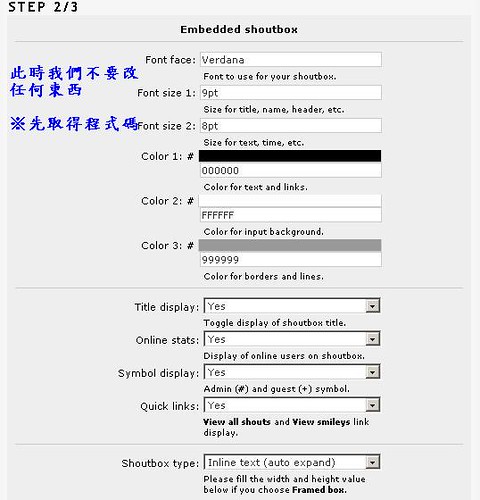
3-4 不更改任何數值,因為事後可做修改

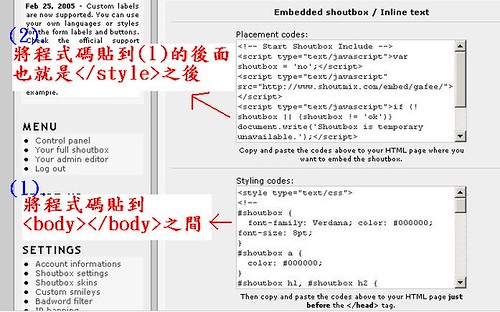
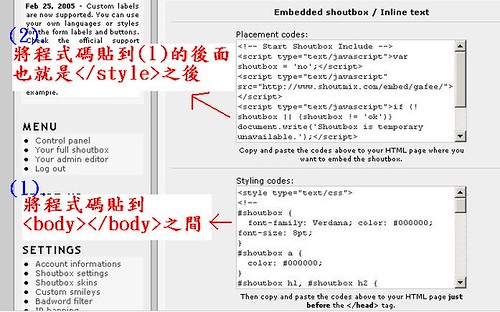
3-5 打開待命中的記事本,將Styling codes複製貼到<body></body>之間
將Placement codes複製貼到Styling codes的後面,也就是</style>後面

由於我的留言版版面跟其他人不一樣,因此sidekick希望我寫一篇教學讓大家受益,我不太會寫教學,如果寫得不好請見諒。
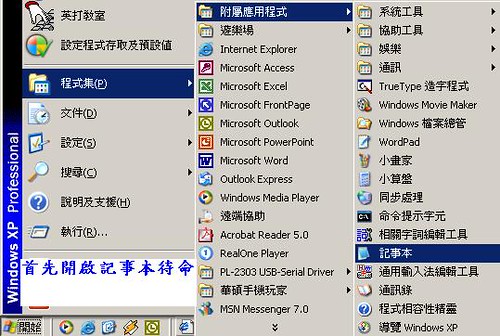
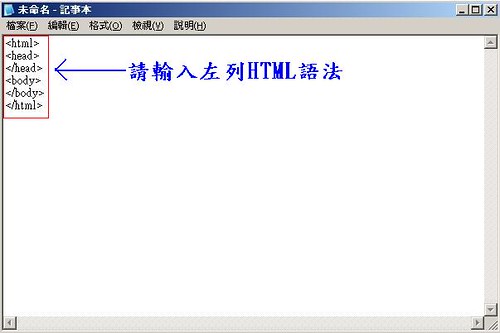
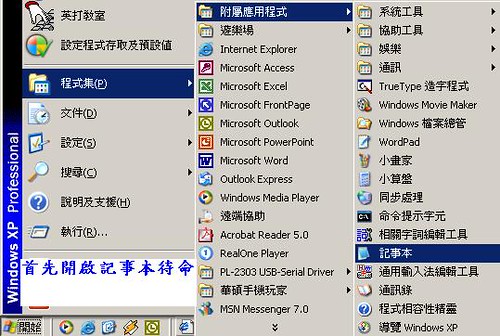
步驟一:開啟記事本待命。開始→程式集→附屬應用程式→記事本

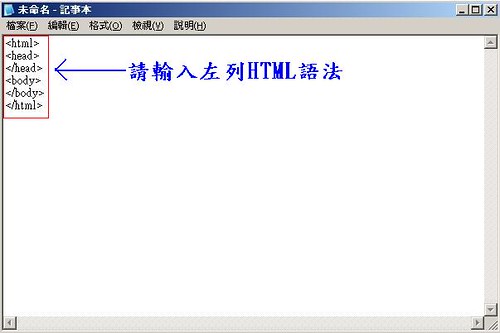
步驟二:一個基本的html網頁,包涵著<head>和<body>兩個語法
<head>為標示文件資訊
<body>為顯示本文
複製下面語法到你的記事本
</html>
<head>
</head>
<body>
</body>
</html>

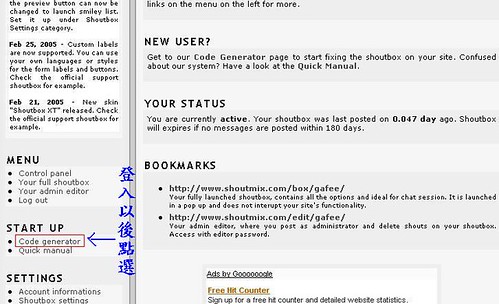
步驟三:登入ShoutMix
3-1 點選Code generator

3-2 留言版code分三種

3-3 想要美化留言版的話,請點選第二種

3-4 不更改任何數值,因為事後可做修改

3-5 打開待命中的記事本,將Styling codes複製貼到<body></body>之間
將Placement codes複製貼到Styling codes的後面,也就是</style>後面

由於ShoutMix編碼為西歐語系(ISO) ,而我們網頁編碼預設值為繁體中文(Big5)或Unicode(UTF-8),所以POST文章會呈現亂碼,因此需要輸入編碼為西歐語系(ISO)字體charset=iso-8859-1,這樣POST文章後就不會有亂碼現象。
複製下面語法貼至<head></head>之間
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta http-equiv="Cache-Control" content="no-cache" />
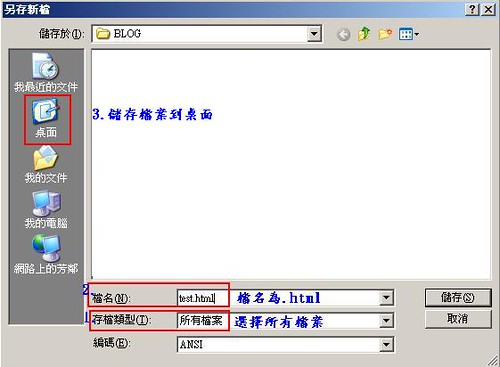
3-6 將記事本儲存為.html的檔名,存到桌面以方便打開修改

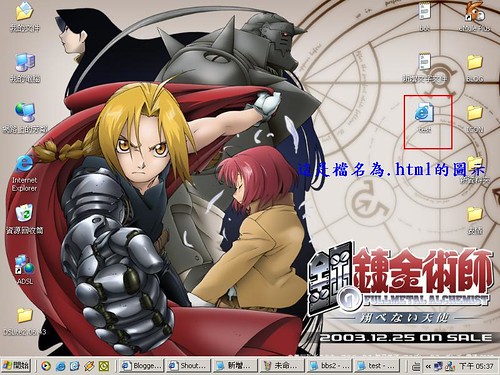
3-7 html圖示

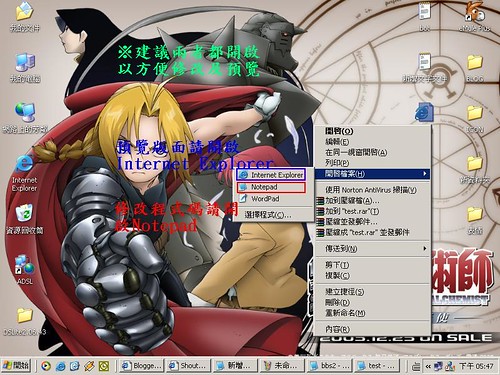
3-8 點選右鍵→開啟檔案→可分為Internet Explorer和Notepad建議兩者開啟,修改Notepad後記得儲存,在Internet Explorer上重整可看到修改後的樣式

3-9 開啟Internet Explorer可看到留言版的畫面

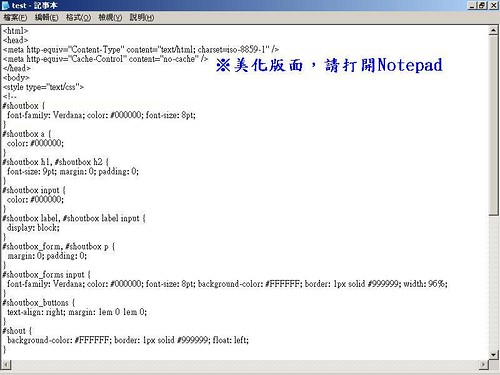
3-10 開啟Notepad可修改程式碼,以美化版面

步驟四:修改程式碼
打開Notepad可看到很多程式碼,現在我們就一排一排慢慢看
4-1 找到#shoutbox,可更改字型、顏色、大小

4-2 找到#shoutbox a,可修改網頁連結的顏色

4-3 找到#shoutbox input,可修改發送鈕字的顏色,也可自行加入字體和大小

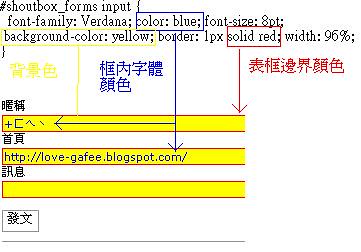
4-4 找到#shoutbox_forms input,可修改框內的字體色、背景色、還有邊框色

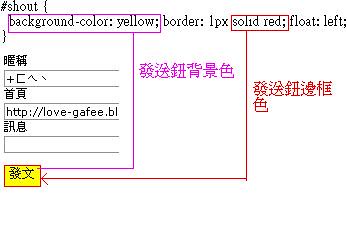
4-5 找到#shout,可修改發送鈕的背景色和邊框色

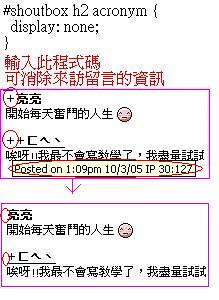
4-6 自行輸入下列程式碼在<style></style>之間,可移除訪客留言的時間和IP位置
#shoutbox h2 acronym {
display: none;
}

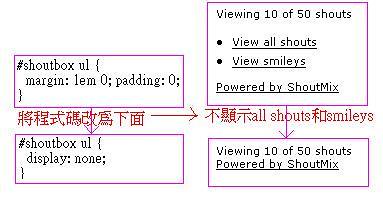
4-7 找到#shoutbox ul,將底下程式碼改為display: none; ,可隱藏all shouts和smileys

以上修改完後,記得上傳到你的網頁空間,然後到你BLOG的template加入下面這段,就大功告成。
</iframe>
<iframe src="留言版網址" width="自行設定寬度" height="自行設定高度">
</iframe>
基本上還有很多地方可以修改,就由各位自行發掘囉!
2005/03/08
2005/03/04
[惡搞]一頭死驢的啟示
這是朋友轉寄給我的mail,最後面寫的啟示挺有趣的。
一個城裡男孩Kenny移居到了鄉下,從一個農民那裡花100美元買了一頭驢,這個農民同意第二天把驢帶來給他。
第二天農民來找Kenny:「對不起!小伙子,我有一個壞消息要告訴你:那頭驢死了。」
Kenny回答:「好吧,你把錢還給我就行了!」
農民說:「不行,我不能把錢還給你,因為我已經把錢給花掉了。」
Kenny說:「Ok,那麼就把那頭死驢給我吧!」
農民很納悶:「你要那頭死驢幹嘛?」
一個城裡男孩Kenny移居到了鄉下,從一個農民那裡花100美元買了一頭驢,這個農民同意第二天把驢帶來給他。
第二天農民來找Kenny:「對不起!小伙子,我有一個壞消息要告訴你:那頭驢死了。」
Kenny回答:「好吧,你把錢還給我就行了!」
農民說:「不行,我不能把錢還給你,因為我已經把錢給花掉了。」
Kenny說:「Ok,那麼就把那頭死驢給我吧!」
農民很納悶:「你要那頭死驢幹嘛?」
Kenny說:「我可以用那頭死驢作為幸運抽獎的獎品。」
農民叫了起來:「你不可能把一頭死驢作為抽獎獎品,沒有人會要它的!」
Kenny回答:「別擔心,看我的!我不告訴任何人這頭驢是死的就行了。」
幾個月以後,農民遇到了Kenny。
農民問他:「那頭死驢後來怎麼樣了?」
kenny說:「我舉辦了一次幸運抽獎,並把那頭驢作為獎品,我賣出了500張票,每張2塊錢,就這樣,我得了998塊錢,扣除了向你買驢子的100塊錢,我還賺898塊錢!」
農民好奇地問:「難道沒有人對此表示不滿?」
Kenny回答:「只有那個中獎的人表示不滿,所以我把他買票的錢還給了他!」
許多年後,長大了的Kenny成為了安隆(Enron)公司的總裁。
這篇類似寓言的文章給了我們兩個啟示:
1. 小朋友要多用心思考、克服困境,以後才能作大公司的總裁。
2. 大公司的總裁都是會騙人的。
農民叫了起來:「你不可能把一頭死驢作為抽獎獎品,沒有人會要它的!」
Kenny回答:「別擔心,看我的!我不告訴任何人這頭驢是死的就行了。」
幾個月以後,農民遇到了Kenny。
農民問他:「那頭死驢後來怎麼樣了?」
kenny說:「我舉辦了一次幸運抽獎,並把那頭驢作為獎品,我賣出了500張票,每張2塊錢,就這樣,我得了998塊錢,扣除了向你買驢子的100塊錢,我還賺898塊錢!」
農民好奇地問:「難道沒有人對此表示不滿?」
Kenny回答:「只有那個中獎的人表示不滿,所以我把他買票的錢還給了他!」
許多年後,長大了的Kenny成為了安隆(Enron)公司的總裁。
這篇類似寓言的文章給了我們兩個啟示:
1. 小朋友要多用心思考、克服困境,以後才能作大公司的總裁。
2. 大公司的總裁都是會騙人的。
[日誌]近況
1.最近沒什麼事,只是有點冷,所以沒心情寫blog,只想睡覺
 ,真是令人討厭的冬天。
,真是令人討厭的冬天。
2.亮亮找到工作囉!是電子方面的工作,跟他所學有關,下星期一到職,希望他能一切順利就這樣定下來,為他加油!
3.加入了Taiwan Blogger Map。希望大家串聯起來,一起來加入吧!
我在北緯:25.070119,東經:121.488915。排名第 186 位。

到Shih-Hsien’s BLOG加入。
然後radish life做了 的小門牌,大家請自取。
的小門牌,大家請自取。

 ,真是令人討厭的冬天。
,真是令人討厭的冬天。2.亮亮找到工作囉!是電子方面的工作,跟他所學有關,下星期一到職,希望他能一切順利就這樣定下來,為他加油!
3.加入了Taiwan Blogger Map。希望大家串聯起來,一起來加入吧!
我在北緯:25.070119,東經:121.488915。排名第 186 位。

到Shih-Hsien’s BLOG加入。
然後radish life做了
 的小門牌,大家請自取。
的小門牌,大家請自取。4.一天之內連續接到兩通詐騙集團電話,找我把鼻的,都是用語音留言電話,說什麼信用卡未繳錢,請播9由專人為你服務,真是夠了

 ,我把鼻根本沒辦過信用卡,也沒向銀行借過錢。
,我把鼻根本沒辦過信用卡,也沒向銀行借過錢。5.朋友之中,某個人思想偏差,最近非常想不開,真是令人擔心,勸導無效
 ,希望他自己能自重自愛。
,希望他自己能自重自愛。6.最近到一些日本素材網站找素材,希望能讓自己blog更美美的
 ,可是找不到自己滿意的,傷腦筋。
,可是找不到自己滿意的,傷腦筋。
Subscribe to:
Posts (Atom)