2005-05-12追記:在一次偶然的機率下,不小心讓我將繪文字給弄成功了。
ShoutMix作者告知我不可更改他原有留言版方式
因此本篇文章僅供參考,請勿侵犯他人著作財產權。謝謝!
This article only supplies the reference.
Copyright © Snecx all rights reserved.
2005-04-13追記:
修正步驟二語法的小錯誤
當初只是想試試看,是否真的可以將jupegi!的繪文字也崁入ShoutMix裡
沒想到這麼一試就給我試出來了,我只能用幸運來形容我自己。
步驟一:
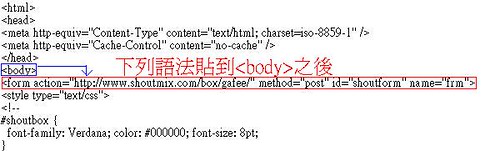
打開上一篇我所教的ShoutMix網頁。將<form action="http://www.shoutmix.com/box/你的ID/" method="post" id="shoutform" name="frm">貼至<body>之後

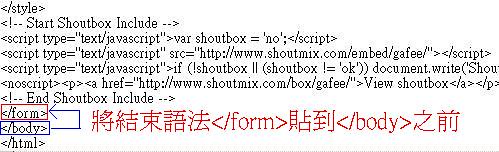
將結束語法</form>貼在</body>之前

步驟二:
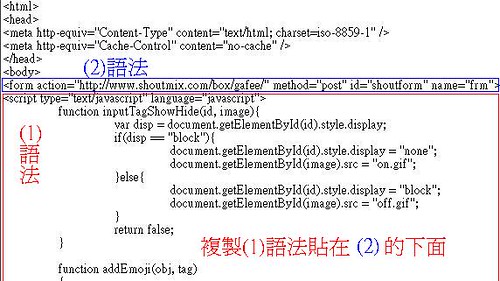
複製下列語法在步驟一語法之後
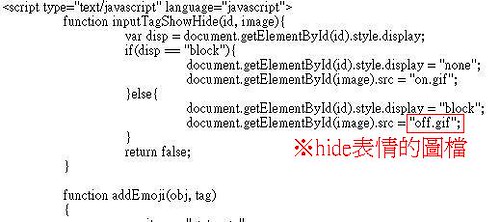
<script type="text/javascript" language="javascript">
function inputTagShowHide(id, image){
var disp = document.getElementById(id).style.display;
if(disp == "block"){
document.getElementById(id).style.display = "none";
document.getElementById(image).src = "on.gif";
}else{
document.getElementById(id).style.display = "block";
document.getElementById(image).src = "off.gif";
}
return false;
}
function addEmoji(obj, tag)
{
var item = '' + tag + '';
//IE
if (document.selection) {
obj.focus();
sel = document.selection.createRange();
sel.text = item;
}
//Mozilla
else if (obj.selectionStart || obj.selectionStart == '0') {
var startPos = obj.selectionStart;
var endPos = obj.selectionEnd;
obj.value = obj.value.substring(0, startPos)
+ item
+ obj.value.substring(endPos, obj.value.length);
//Other
} else {
obj.value += item;
}
}
</script>
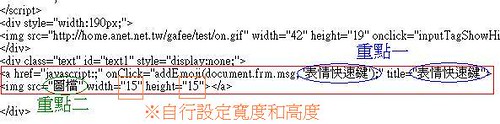
<div style="width:190px;">
<img src="on.gif" width="42" height="19" onclick="inputTagShowHide('text1', 'inputag_button1')" title="smileys" alt="smileys" id="inputag_button1">
</div>
<div class="text" id="text1" style="display:none;">
<a href="javascript:;" onClick="addEmoji(document.frm.msg, '表情快速鍵');" title="表情快速鍵"><img src="圖檔" width="15" height="15"></a>
</div>

步驟三:
上述語法有幾項需要修改的地方
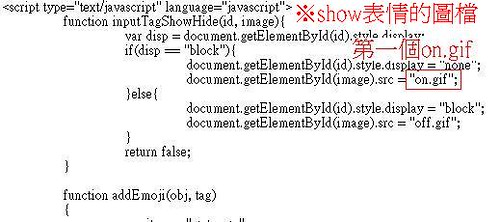
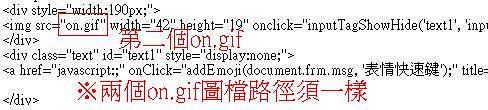
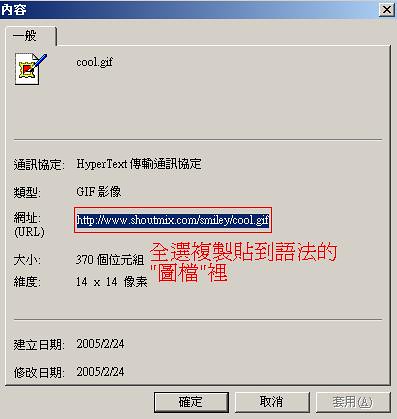
3-1 找到on.gif。你可以自行製作圖片,將圖片上傳到網頁空間,然後將網址貼在這兩各位置
第一個on.gif

第二個on.gif

3-2 找到off.gif,將圖檔位置貼至這個地方

圖檔路徑放好後,此時show/hide語法已經成功
show

hide

步驟四:
接下來就是要放置表情圖片
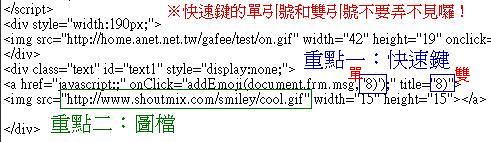
首先找到下面圖片的這段語法,有兩個重點

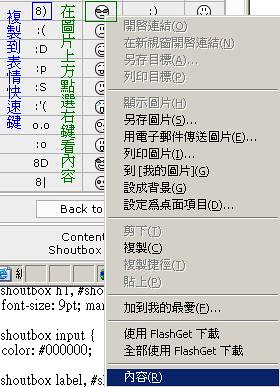
4-1 然後到你的ShoutMix檢視表情(View smileys) ,會看到兩排,重點一為表情快速鍵,重點二為圖檔

4-2 將重點一的文字複製到語法裡的表情快速鍵,再將重點二的圖片路徑複製到語法裡的圖檔


範例:

留言版畫面

此時我們看到表情符號的外框有討厭的連結樣式,美美的版面頓時打了折扣

步驟五:
這時我們就需要下載CSS文件(請按右鍵另存目標),然後上傳到你的網頁空間
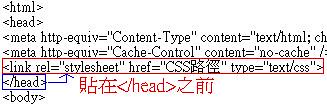
複製下列語法貼至</head>之前
<link rel="stylesheet" href="CSS路徑" type="text/css">

這樣就大功告成囉!

6 comments:
測試POST
TEST
這個我也想弄~ 不過今天太累了... :p
GAFEE真棒!^o^
^^呵呵!!期待你也來弄個美美的留言版唷
親愛的gafee大大
感謝妳寫了一個那麼詳盡的教學來造福大家,替像我們這種不懂語法又想做個自訂留言板的人,真的是一大福音ㄚ~~^O^b
小弟在日前也按照妳的步驟,順利的弄出一個留言板,自訂了圖案,也消除了邊框...但不知道哪裡出了問題,每次在發文後,shoutmix那邊回傳原本應該變表情圖示的地方,都還是原本的快速鍵,唉~為此我已經快想破頭了還是不知道哪裡弄錯了,特地再來麻煩gafee大大,希望妳大發慈悲再來救救我吧~呵呵 感激不盡^^
嗯!!呱呱呱~
關於你這個問題吼!!你要不要把你的程式碼寄給我~我直接幫你看呢??
因為這有關到程式~可能有漏到什麼東東
畢竟你這樣講我也不曉得你那邊是到底出了什麼問題??
所以還是看你的程式碼幫你解決問題最快^^
寄到 gafeea@gmail.com
哈哈!!我知道哪有問題了~
請看我教學的4-1圖片
你的程式碼"重點一"少了一個東西
那就是圖片的快速鍵不是『8』而是『8|』
我到了你的網站看了,你繪文字圖片是8|的圖片
所以你少了『|』這個東東,所以圖片當然顯示不出來嚕!!
這樣子解釋不知道你懂不懂@@??
Post a Comment